こんにちは、デザイナーのキョウです!
2回目の投稿ですが、ついこの前リニューアルしたばかりのレアジョブコーポレートサイトの話をちょっとしようかなと思います!
リニューアルの背景
まずは、今回のリニューアルの背景としては、
- デザイン、コード共に古い
- デザインが端末ごとに最適化されていない(レスポンシブ対応がされていない)
- 運営更新に限界を感じている
会社のイメージアップと今後のビジョンのために、そろそろリニューアルしたいねという話になりまして、今回のリニューアルプロジェクトが開始したわけです。
作成のボリュームは、PCデザイン画面38ページ、スマホデザイン画面38ページといった感じで、構築はWordPress上で、制作期間は2ヶ月ちょっとという短い期間でした。
制作の過程について
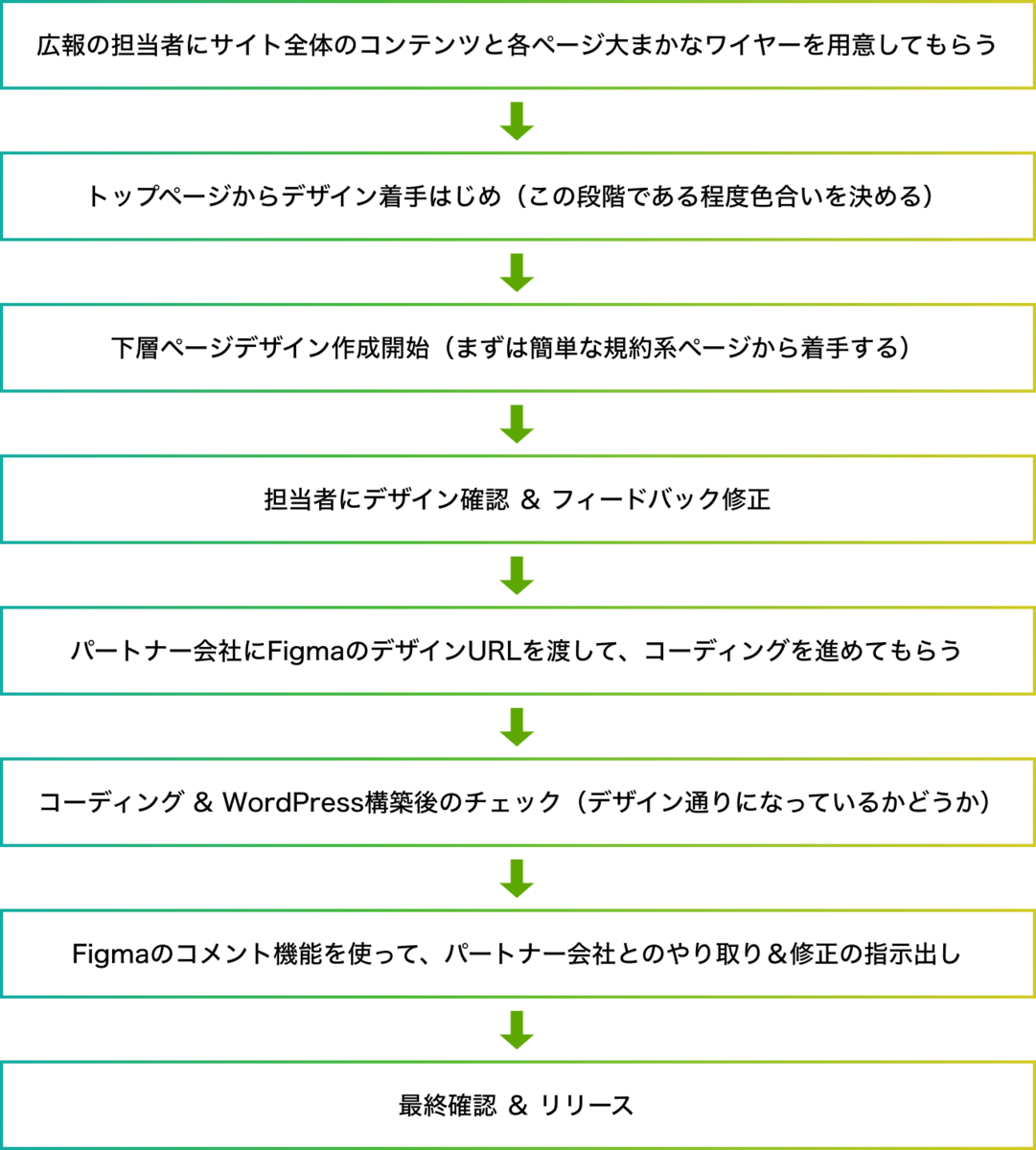
今回のリニューアルプロセスとして、こういった感じで進めていました。

デザイン作成からサイト公開するまでの納期時間は短かったため、今回のデザイン作成は自社で、コーディングとサイト構築はパートナー会社に頼む形になりました。
そこで、今回もFigmaというデザインツールが大活躍してくれました!
まずは何がよかったというと、フィードバックのしやすさ、パートナー会社とのコミュニケーションのとりやすさ、自社の確認者(広報の担当者)とデザイナー(私)とサイト構築作業者(パートナー会社)の三者の間の情報共有はすべてFigma上で実現することができ、確認作業はとてもスムーズで、時間短縮にはかなり役に立っていたと感じましたね。
今までなら、パートナー会社とやり取りする際は、デザインデータを渡したり、デザイン修正する度に新しいデザインデータを書き出して渡したり、また修正指示を出す時は、画面のキャプチャをいっぱい撮って修正箇所のコメントを書いたり、指示書を作ったり、メールで送ったり、かなりめんどくさかったんですが、今回はこのようなやり取りをすべてFigma画面上で実現することに当たって、デザイン画面をリアルタイムで共有し、デザインの修正が発生してもURLが変わらないので、広報の担当者とパートナー会社は常に最新のデザインが確認できます。
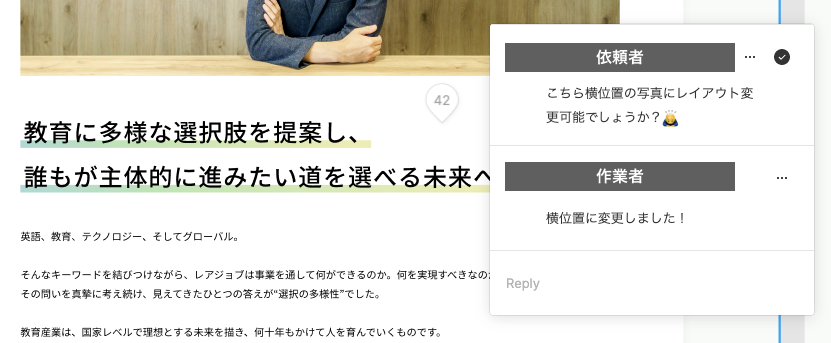
また、Figmaのコメント機能を利用すれば、パートナー会社に修正してほしいところを画面上に直接指示を出すことができ、パートナー会社も修正指示にすぐ気付いてくれたり、修正のレスポンスはとにかく早いです! お互いに質問があった時も、すぐコメントで書いたり返信したり、効率はとてもいいですね!
実際にFigmaのコメント機能を利用して修正依頼のやりとり例として:

新しいデザインのあれこれ
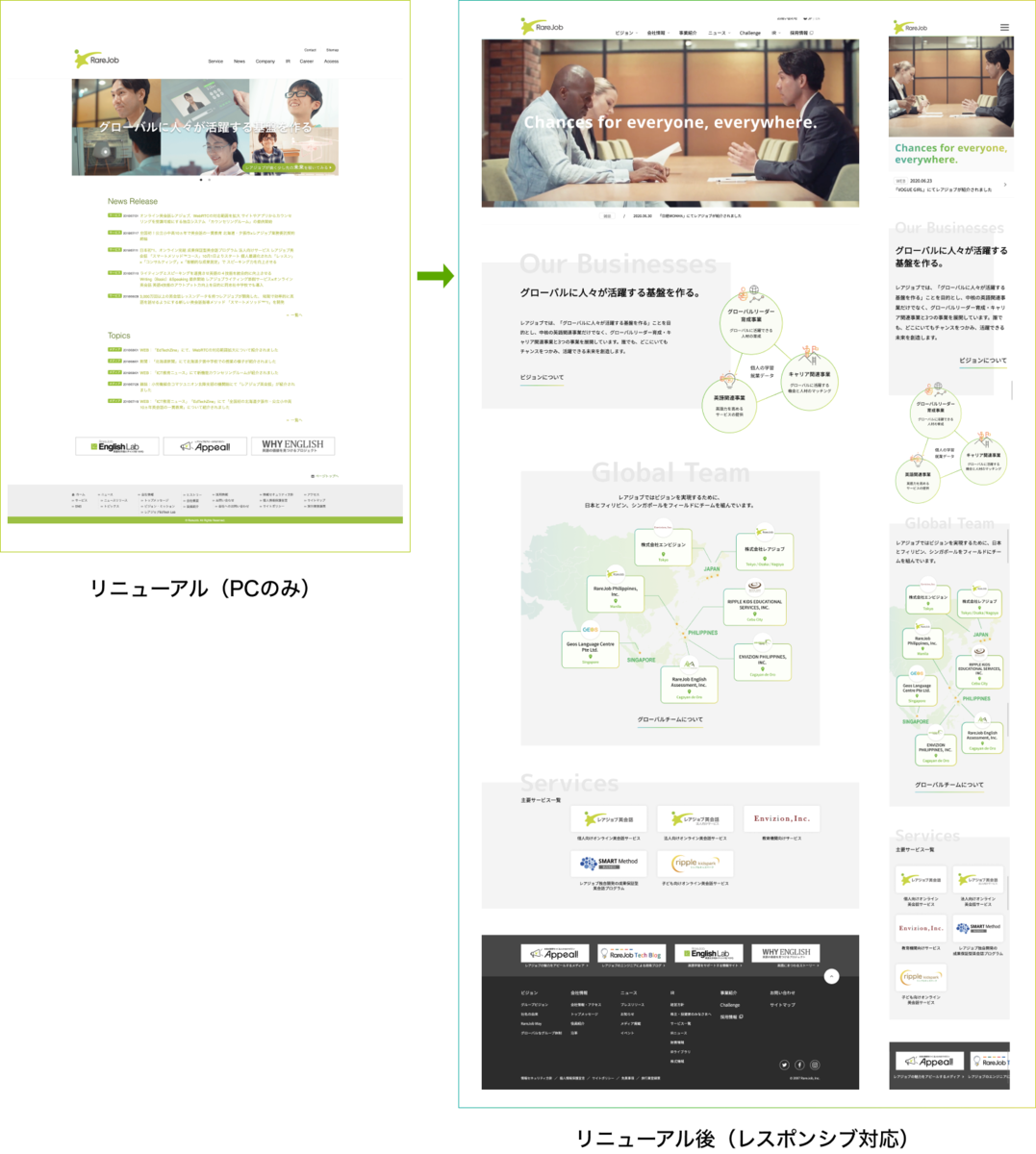
そして完成した新しいコーポレートサイトはこちらです!
トップページはこんな感じに変わりました↓

■今回のリニューアルで特に意識して力を入れたポイント
今回のリニューアルはなんと言って、今までと全然違うイメージを与えたくて、
初めてこのサイトを訪れる人に印象が残りやすいように、初めてではない方にイメージアップとインパクト力を感じるように、おしゃれ感とスタイリッシュ感の演出に意識してデザインを作成しました。
例えば、今流行りのグラデーションカラーを取り入れたり、文字サイズを大きめにし、メリハリを付けたり、コンテンツ間の余白を広めにとったり、シンプル且つ見やすいデザインに仕上げました。
また色合いの調整について、レアジョブの代表色は元々薄い黄緑で、そのまま使うと、結構見づらかったり、ユーザービリティの悪いページになってしまうため、いかにブランドカラーのイメージを活かしながらバランスの良い色合いに仕上げるために、いろいろ試行錯誤を重ねてきました。

■デザインで苦労した点について
サイト全体のページ数はそれなりに多く、また各ページのコンテンツ内容もそれぞれ違うので、分かりやすいレイアウトにするために、かなり悩みましたね。
プレスリリースなどのニュース系記事ページや、投資家情報を発信するためのIRページなど、情報量は多いため、細かくカテゴリー分けにしたり、各カテゴリーに移動しやすいようにページ内リンクを作ったり、いろいろ工夫をしました。
あとは、役員紹介ページの写真の統一感を出すため、役員陣の皆さまがかっこよくみえるように、写真のレタッチやレイアウトの調整を何度も行いました。

最後にちょっとした余談 (・ω・)
今回のリニューアルの話がきた時に、私の中ではかなりテンションが上がってました。何故なら、とてもやりがいを感じていたのと、せっかくなので攻めたデザインで行こうというワクワク感が、私の心の中でひっそり湧いてきたからです(笑)
初めてこのサイトを訪れた人には、この会社は明るくて、元気で、そしてチャレンジ精神旺盛だと思っていただけるよう、自分なりに精一杯レアジョブらしさを伝えようという想いで、今回のデザインリニューアルを行いました。